本を無料で貰えるサイトを作る No.3 27 Jan 2017



今回したこと
- ふむふむ(キャラクター)作った。
- トップ画面を完成させた。
- タスクをGithubのProjectで管理し始めた。
- 環境構築を自動化
ようやく、Webを形にしていきましょう。(熱があるうちに進めときましょう。)
まずは、ホームの画面から作っていきます。そうですね。デザインですね、つらい。こういうはプロのデザインナーがいないとなかなかダサいWebサイトになってしまいます。ですが、素人の僕だけで、おしゃれなWebサイトを目指します。
ゼロから構想をはじめると、ロクでもないものが出来るのは容易に想像ができるので、Inspireされてきましょう。「web design inspire」で検索。
いろいろとWebページを見ていくうちに、だいたいどんなものを作りたいかわかってきました。リスト化していきましょう。
- (子供っぽい)かわいいもの。イラストとか使っていきたい。
- シンプルなもの(あくまでシンプルなものにして、僕のデザイン力をごまかす)
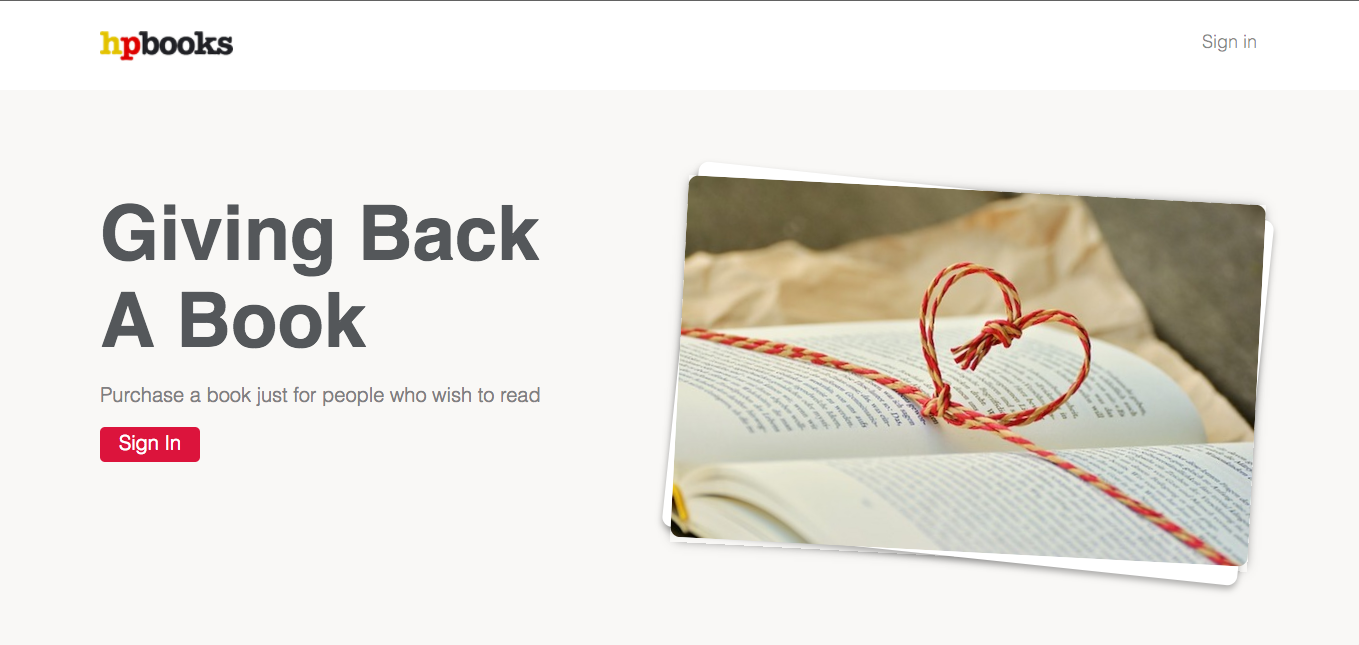
ひとまず、こんな感じで参考にするWebサイトのホーム画面はこれにします。きれいですね。
かわいいもの、となるとキャラクターとかを作っていきたい。
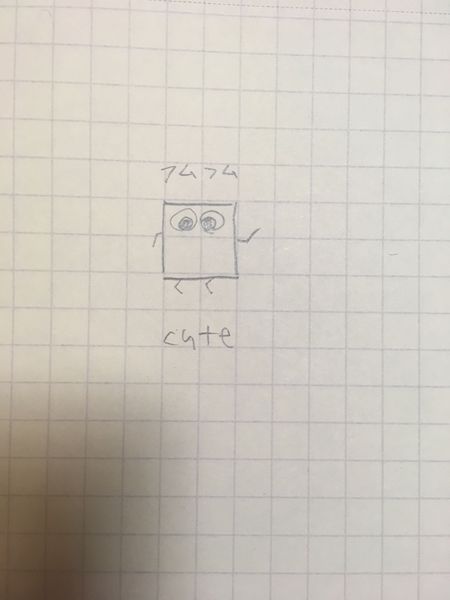
本当にド素人なくせに僕は、恐れを知らずに作っていきます。まずはなんおキャラクターか。本がメインのサイトだから、本をキャラクターにしよう。だから四角にしよう。キャラクターだし、目と手足をつければいいかな。
できた。(ドラフト1)

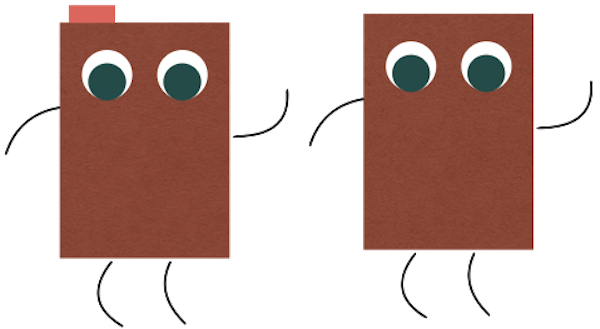
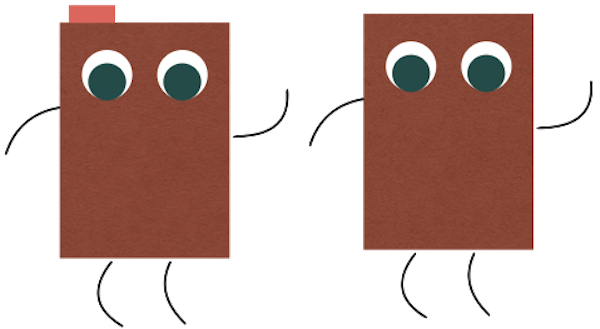
では、これをキーノートでWeb上で再現してみる。
できたので、隣にいた僕の彼女に見てもらった。思ったより高評価だった。気に入ってくれてなによりだ。目の色を変え方がいいと言われ変更。完成図はいかのようになった。(しおりつけたバージョンと共に)

なかなかかわいいじゃないか。名前は、ひとまず「ふむふむ」になった。(僕の彼女が命名)ふーむふむふむふむふむと鳴くらしい。
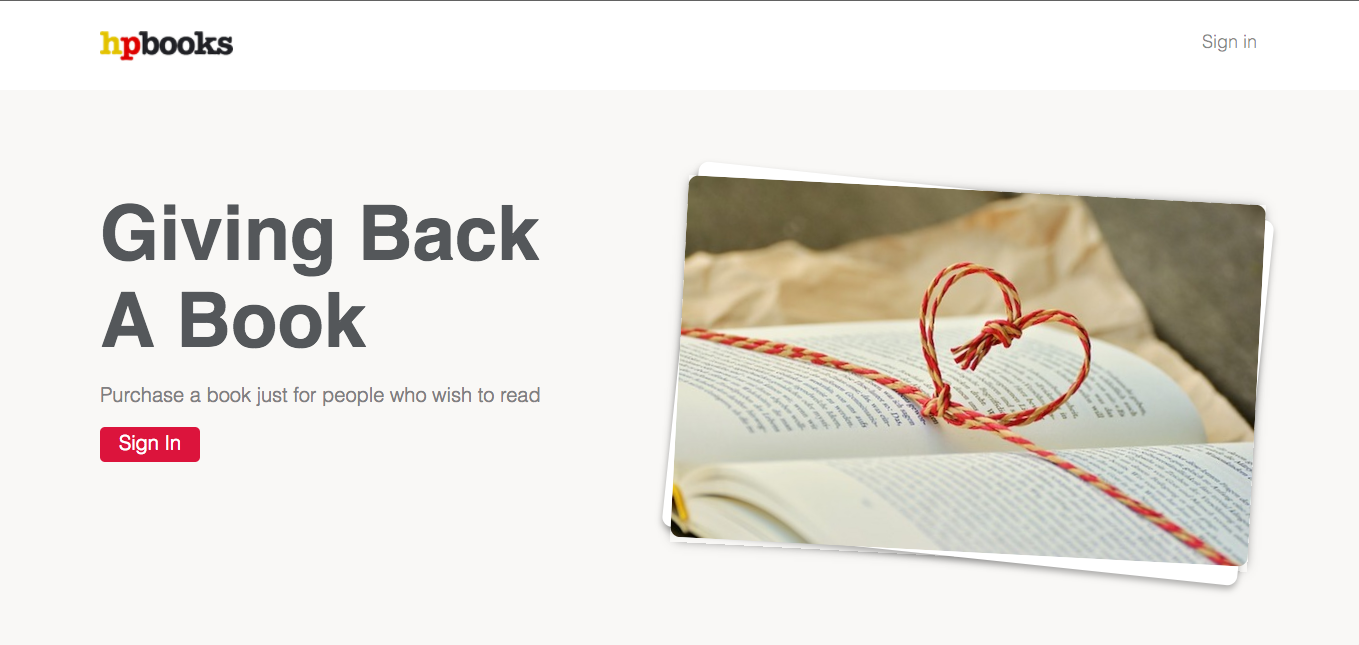
キャラクターも出来たところだし、実際にコーディングをしていく。
黙々と一人でベッドの上でやって出来ました。

どうでしょうか、個人的にはなかなかきれいなビューになったと思います。
ちなみに、ふわっ。すっー。と文字がフィードインするようになってます。
ロゴですよねー。適当に作ったから(実は結構時間かけてる)あまり、このデザインとマッチしないですね。ふむふむは使いどころなかった笑。faviconとかで使うかなー。
あとは、これから何をしなければいけないか、TODOリストですね。それをGithubのProjectsというところで管理し始めました。これは、前回の投稿で Pull Requestを投げてくれるかもしれないことになったので緊急で作っちゃいました。待ってまーす。